Suppose that you had, or subscribe to a lot of space and fast Web server. You can actually self host the images. The image will be hosted in a subdomain. For example, if your blog domain is http://yourdomain, the images could be served from http://images.yourdomain. Thus, this article will show you how to accomplished it.
Create the subdomain
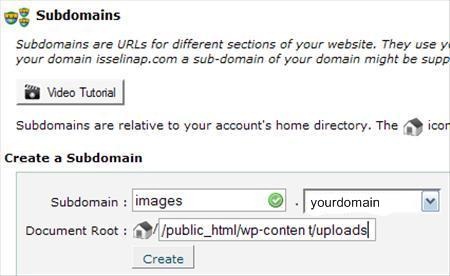
In order to create the subdomain, you can use the cPanel or DirectAdmin, whichever you have, or via SSH, if you are a geek. Point the subdomain to the default WordPress uploads directory, which is /public_html/wp-content/uploads, provided that your WordPress installation is in /public_html directory.

Update WordPress Miscellaneous Settings
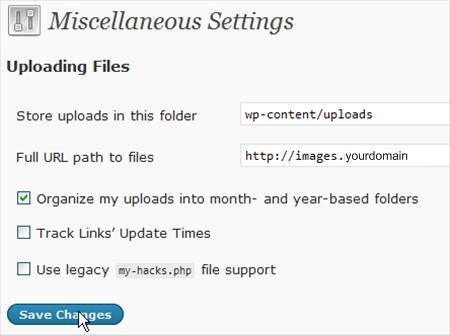
The next step is to instruct WordPress, where the upload files should be located. Go to the WordPress dashboard. Click on Miscellaneous under the Settings menu. Leave the first text box as is. By default, the second text box is empty. Fill it with the full URL path to files, which is http://images.mydomain.com.

Now, whenever you upload new images, in a post, the new images will be uploaded into the new subdomain. Although, those images will actually will be located in the same directory as before, /public_html/wp-content/uploads.
Update MySql for all previous images
Up until now, you have successfully make WordPress to host images in a subdomain, but what about all the hundreds or thousands of images that you had posted previously. Fortunately, WordPress save the images information in the database, in pure text. Therefore, just use simple sql to change the images information, for example, from http://yourdomain/wp-content/uploads/2009/01/mypic.jpg to http://images.yourdomain/wp-content/uploads/2009/01/mypic.jpg.
Using phpMyAdmin in cPanel or DirectAdmin, or any other MySql client, connect to your WordPress database. Beforehand, remember to backup the database. That way, you will have a failsafe mechanism.
To update the images links the post contents, run this sql, after you have back up the database.
UPDATE `wp_posts` SET `post_content` =
REPLACE( `post_content`, "http://yourdomain/wp-content/uploads/",
"http://images.yourdomain/" )To update the images links in the Media Library, run this sql. This step is not compulsory. Just to remind you that you should back up the database first.
UPDATE `wp_posts` SET `guid` =
REPLACE( `guid`, "http://yourdomain/wp-content/uploads/",
"http://images.yourdomain/")Redirect all the images links to the new sub domain
The last step, is to redirect all the previous posted images links to the new URLs. Duplicate links will make Google unhappy.
First, Back up your .htaccess file, which is located in public_html directory. Then, prepend a RedirectMatch code that will redirect all images to the new subdomain. This is one way to accomplished it.
RedirectMatch 301 ^/wp-content/uploads/(.*)$ http://images.yourdomain/$1In conclusion, you have successfully trick the Web browser, by redirecting your images into a subdomain. Now, the Web browser will download images from you Web server in parallel. If you are using a cache plugin, please clean all the cache, as well as the Web browser's cache, in order to see the changes. Last but not least, please back up the database and the .htaccess file, before committing any changes.
terlampau technical untuk aku. hehe
ReplyDeleteI thought that you're an engineer.
ReplyDeleteit is valuable if you include screen shot for every step
ReplyDeleteI'll think about it. Thanks.
ReplyDeletehehe nope. i'm accounting/finance...hehe :)
ReplyDeleteHey must say it's a great tip. Hosting images in sub domain will reduce the concurrent connection and thus will make your wordpress blog fast. Kudos to this useful post.
ReplyDelete[...] here (but the database code didn’t work for me,I had to update the media links manually )- http://rizauddin.com/host-images-in-a-sub-domain/ [...]
ReplyDeletethen how to point the upload path to other server/IP?
ReplyDeletesay i have domain.com, and i want to upload images to img.domain.com which has different ip address.
please advice,
thanks!
@koole: The objective of this tutorial is to host the images in a subdomain. In other words, the images will actually be in the same domain as WordPress.
ReplyDeleteBTW, for your case, there are multiple options. Here are some of them, that I can know.
1. Use FTP client to upload the images manually to FTP server. When writing a new post, click "Add an image" icon, and choose From URL to insert the image into your post.
2. Use desktop blogging software such as Windows Live Writer and w.blogger. Using these softwares, you can specify to upload your images to FTP server instead of WordPress.
Hi there,
ReplyDeletethanks for the options, but that sounds so 'manual' :D
i'm wondering if i can upload all those files/pictures automatically to the other server/subdomain, because i have one 'idle' webhosting account here :)
Thanks anyway, nice blog! :)
@koole: Option number 2, which is using WLW or w.blogger will upload images to the other server automatically whenever you post, just like normal WordPress image upload.
ReplyDeleteI suggest that you give those software a try.
Thanks a lot Rizauddin for those sql code, i didn't know how to change all already posted images in my articles.
ReplyDeleteSincerely
Gigi
it is working but thumbnail effect stopped working?
ReplyDelete@mehmet: It won't affect the thumbnail effect.
ReplyDeleteWhy point the subdomain to the default WordPress uploads directory, /public_html/wp-content/uploads??
ReplyDeleteIf you create a subdomain http://images.yourdomain, wouldn't it be more logical to point it to a folder called images? Would this work just the same?
You forgot to cover DNS & Apache. If you just make "images.blah.com" and there's no appropriate DNS entry for it, it's not going to work.
ReplyDelete@Janey: In this tutorial, the sub-domain will point to a directory internally. Hence, no need to set the DNS.
ReplyDeleteHello rizauddin please help me, after implementing this on my site (ashout.com) all my images are moved to sub domain (img.ashout.com) and I also changed the images uploading path in wp dashboard (Miscellaneous Settings). Now when I try to upload images in new post it is uploading properly to correct path but it is not displaying in posts. When I check that images URL it is not showing images just giving 404 error means it is not uploading any images to the new path.
ReplyDeletePlease help me rizauddin.
@P.K.ARUN: It seems like you should use www.img.ashout.com instead of img.ashout.com for your case, since img.ashout.com is automatically redirected to www.img.ashout.com.
ReplyDeleteThanks for replying,
ReplyDeleteI used the same, can please tell me one thing, I uploaded all images to http://www.img.ashout.com/Images/ so what value we need to fill in the wp-admin-->> settings-->>Miscellaneous Settings-->
Store uploads in this folder: ??what value i need to put here??
Full URL path to files: ??what value i need to put here??
and give the screenshot of urs what u have put in those field (if possible) I'm really scared after attempting steps to my blog :(
@P.K.ARUN:
ReplyDeleteStore uploads in this folder: This is the folder where you want to upload the images. For example, if you want to keep the original upload directory, then use wp-content/uploads.
Full URL path to files: This is where you define the sub-domain that point to the uploads directory, which you have defined in Store uploads in this folder:.
Thanks for replay, Seems it doesn't work for me :( now I revert all images back to main domain.
ReplyDeleteThank you. I tried this, but am now having 2 problems.
ReplyDeleteFirst I can no longer upload new images in wordpress.
Second, I keep on getting the following error on the homepage
Warning: is_dir() [function.is-dir]: open_basedir restriction in effect. File(/) is not within the allowed path(s): (/home/site:/usr/lib/php:/usr/local/lib/php:/tmp) in /home/site/public_html/wp-includes/functions.php on line 2037
@Lisa: Try to use <pre><code>/home/site/public_html/wp-content/uploads</code></pre> instead of <pre><code>/public_html/wp-content/uploads</code></pre> for the document root.
ReplyDeleteAwesome idea to speed up website by reducing the connections to the server :-)
ReplyDeleteJust done this to my blog http://www.aspiredtechie.com by creating a subdomain 'cdn' for it.
Thanks for the tip, rizauddin!
@Sagar Gholap: You are welcome.
ReplyDeleteNice,
ReplyDeleteI have blog about Celebrity Gosip and I need to know how to upload media library in other hosting with wordpress installation ?
please tell me..
Thanks
Ini neh yang ane cari selama ini...
ReplyDeleteThx sob :)
Clear article:)
ReplyDeleteI have stored all my images on Flickr for 2 reasons; it allows more browser connections just like a subdomain does in your article, and it saves my server storage and bandwidth.
The problem with hosting them on an external hosting service is that I do not have access to WP thumbnail functions. I have been thinking about moving them to a subdomain just so I can use this WP ability.
Question: Is there a way to tell WP that Flickr is my image host, so that it will generate thumbnails? I imagine if it is possible, it would be using the WP miscellaneous settings somehow...
@WhiskeyJim: In general, AFAIK, this is impossible.
ReplyDeletehere you say that you used this tutorial but in wordpress support - http://wordpress.org/support/topic/image-not-uplo... you say that you used the tutorial in hellboundbloggers, who is anyway a copycat hell and since that fucker isn't able to help you with his nonsense, you are claiming that this doesn't work.
ReplyDeletefor some reason i cant get this to work, i did all the steps but now im getting the broken image link error and "Failed to load resource: A server with the specified hostname could not be found." for all images now.
ReplyDeleteyethz, can you use Plesk to create a subdomain pointing to the existing WordPress upload directory?
ReplyDeleteHello, can u help me on doing this job on my site http://www.yethz.com/
ReplyDeleteIm having hard time implementing this I am using plesk control panel in my hosts.
I tried adding subdomain but adding the subdomain to wordpress media gallery and try to post media files like images wont let me do that..
when I post in wordpress builtin editor > upload media, it games me errors...
anyone can help me while my host is using plesk control panel..
I would be very greatful for such help. Thank you..
yes, i can create a subdomain from plesk, and add the subdomain as instructed from the article in wp gallery settings all are fine but when i upload media files (like images) i get errors...
ReplyDeletecreating subdomain in plesk is different from your screenshot, http://www.rizauddin.com/wp-content/uploads/2009/...
Is your subdomain is working? Can you access your current images using that subdomain?
ReplyDeleteyes its working and i tried uploading to it via FTP using Filezilla it works; here's a sample of image i upload via FTP > http://media.yethz.com/uploads/2012/01/Jan102012D...
ReplyDeletebut using that subdomain to upload media files through wp builtin post editor it wont work.
Try http://media.yethz.com/ instead of http://media.yethz.com/uploads/ for 'Full URL path to files' setting in WordPress.
ReplyDeleteOk i will try that.
ReplyDeletebut what about the options on:
Store uploads in this folder?
what should i put in that box?
Try wp-content/uploads.
ReplyDelete