Suppose that you had, or subscribe to a lot of space and fast Web server. You can actually self host the images. The image will be hosted in a subdomain. For example, if your blog domain is http://yourdomain, the images could be served from http://images.yourdomain. Thus, this article will show you how to accomplished it.
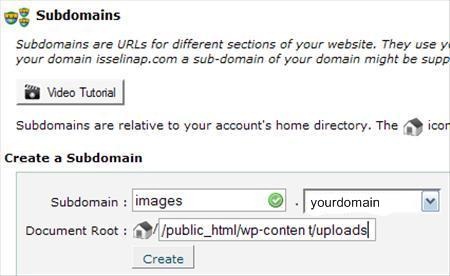
Create the subdomain
In order to create the subdomain, you can use the cPanel or DirectAdmin, whichever you have, or via SSH, if you are a geek. Point the subdomain to the default WordPress uploads directory, which is /public_html/wp-content/uploads, provided that your WordPress installation is in /public_html directory.

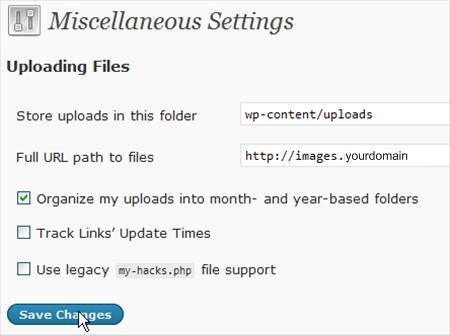
Update WordPress Miscellaneous Settings
The next step is to instruct WordPress, where the upload files should be located. Go to the WordPress dashboard. Click on Miscellaneous under the Settings menu. Leave the first text box as is. By default, the second text box is empty. Fill it with the full URL path to files, which is http://images.mydomain.com.

Now, whenever you upload new images, in a post, the new images will be uploaded into the new subdomain. Although, those images will actually will be located in the same directory as before, /public_html/wp-content/uploads.
Update MySql for all previous images
Up until now, you have successfully make WordPress to host images in a subdomain, but what about all the hundreds or thousands of images that you had posted previously. Fortunately, WordPress save the images information in the database, in pure text. Therefore, just use simple sql to change the images information, for example, from http://yourdomain/wp-content/uploads/2009/01/mypic.jpg to http://images.yourdomain/wp-content/uploads/2009/01/mypic.jpg.
Using phpMyAdmin in cPanel or DirectAdmin, or any other MySql client, connect to your WordPress database. Beforehand, remember to backup the database. That way, you will have a failsafe mechanism.
To update the images links the post contents, run this sql, after you have back up the database.
UPDATE `wp_posts` SET `post_content` =
REPLACE( `post_content`, "http://yourdomain/wp-content/uploads/",
"http://images.yourdomain/" )To update the images links in the Media Library, run this sql. This step is not compulsory. Just to remind you that you should back up the database first.
UPDATE `wp_posts` SET `guid` =
REPLACE( `guid`, "http://yourdomain/wp-content/uploads/",
"http://images.yourdomain/")Redirect all the images links to the new sub domain
The last step, is to redirect all the previous posted images links to the new URLs. Duplicate links will make Google unhappy.
First, Back up your .htaccess file, which is located in public_html directory. Then, prepend a RedirectMatch code that will redirect all images to the new subdomain. This is one way to accomplished it.
RedirectMatch 301 ^/wp-content/uploads/(.*)$ http://images.yourdomain/$1In conclusion, you have successfully trick the Web browser, by redirecting your images into a subdomain. Now, the Web browser will download images from you Web server in parallel. If you are using a cache plugin, please clean all the cache, as well as the Web browser's cache, in order to see the changes. Last but not least, please back up the database and the .htaccess file, before committing any changes.